- Get link
- X
- Other Apps
Featured Post
- Get link
- X
- Other Apps
Source Code:
1)Index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="author" content="Script Tutorials" />
<title>BK Tutorial</title>
<link href="main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="container" id="style">
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#s1">Services</a>
<ul class="submenu">
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3 </a></li>
<li><a href="#">Menu 4</a></li>
</ul>
</li>
<li class="active"><a href="#">BK Tutorial</a>
<ul class="submenu">
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3 </a></li>
<li><a href="#">Menu 4</a></li>
</ul>
</li>
<li><a href="#">About</a></li>
</ul>
</div>
</body>
</html>
2) Style.css
body{
margin: 0;
padding: 0;
font-family:Roboto;
}
.container {
margin: 30px auto;
width: 100%;
}
/* general styles */
.menu ul {
list-style: none;
padding: 0;
margin: 0;
}
.menu {
height: 58px;
}
.menu li {
background:#000;
border-bottom: 2px solid #fff;
border-top: 2px solid #fff;
width:200px;
position: relative;
display: block;
float: left;
}
.menu li { }
.menu a {
border-left: 3px solid #000;
color: #808080;
display: block;
font-size: 18px;
line-height: 3em;
padding: 0 25px;
text-decoration: none;
text-transform: uppercase;
}
/* onhover styles */
.menu li:hover {
background: #1b1b1b;
border-bottom: 2px solid #fff;
border-top: 2px solid #fff;
}
.menu li:hover a {
border-radius: 5px 0 0 0;
border-left: 3px solid #C4302B;
color: #C4302B;
}
/* submenu styles */
.submenu {
left: 0;
max-height: 0;
position: absolute;
top: 100%;
z-index: 0;
perspective: 400px;
}
.submenu li {
opacity: 0;
transform: rotatey(90deg);
transition: opacity .4s, transform .5s;
}
.menu .submenu li:hover a {
border-left: 3px solid orange;
border-radius: 0;
color: #fff;
}
.menu li:hover .submenu, .menu li:focus .submenu {
max-height: 2000px;
z-index: 10;
}
.menu li:hover .submenu li, .menu li:focus .submenu li {
opacity: 1;
transform: none;
}
/* CSS3 delays for transition effects */
.menu li:hover .submenu li:nth-child(1) {
transition-delay: 0s;
}
.menu li:hover .submenu li:nth-child(2) {
transition-delay: 100ms;
}
.menu li:hover .submenu li:nth-child(3) {
transition-delay: 200ms;
}
.menu li:hover .submenu li:nth-child(4) {
transition-delay: 300ms;
}
.menu li:hover .submenu li:nth-child(5) {
transition-delay: 400ms;
}
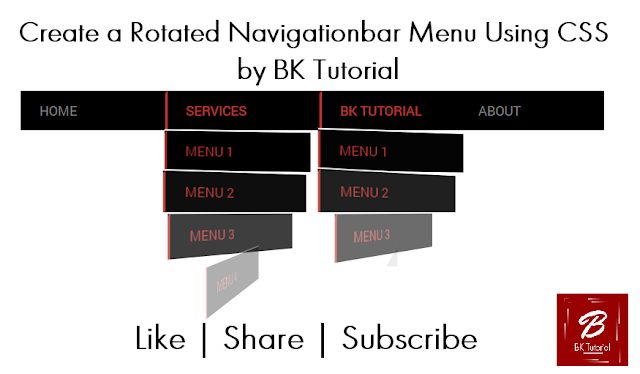
Output
- Get link
- X
- Other Apps


Comments
Post a Comment
If you any Query and get more information please comment it. Thanks for visit our blog.